livedoorブログを利用していた時に、サイドバーにおすすめ記事を自分で固定して画像付きで一覧表示していました。
現在、人気記事や関連記事は以下の通り画像付きで表示することができます。
参考 livedoorBlog:人気記事を画像付きで表示する
参考 livedoorBlog:関連記事を画像付きで表示する
しかしながら、自分の好きなページを画像付きでリストのように並べることはできません。
今回は、そのやり方についてお伝えしたいと思います。
livedoorブログ:サイドバーのおすすめ記事
私のサイトはすでに閉鎖されていますが、仮で作成してみました。
以下のように表示されるので確認してみてください。

実は、リストタグを使って表示しているだけです。やろうと思うと、30分ほどかかるかもしれませんが、以下の手順でやればスムーズに出来上がると思います。
CSSの準備
(1)『ブログ設定』⇒『デザイン設定(PC)』⇒『カスタマイズ』タブ⇒『CSS』タブへ移動してください。
(2)一番下に以下のソースを記載します。
/* サイドバーおすすめ固定記事リスト画像付き */
.kotei li{
clear: both;
padding: 4px 0px 4px 0;
text-align: left;
}
/* サムネイル */
.kotei img{
width:80px;
height:70px;
float: left;
}(3)ソースが書けたら保存してください。これで下準備は完了です。CSSの内容を確認しておきたい方は、以下を参考にしてください。
CSSの解説
これは<li>タグを利用しているのですが、簡単に説明だけ。
・[padding]で[上][右][下][左]の余白を設定しています。お好きなサイズでOKですが、記載の通りコピーしたのがちょうどよいと思います。
・[text-align]でテキストを左寄せしています。
・[width:80px;]は画像の横幅を指定しています。画像サイズを変更したければここを変更してください。
・[height:70px;]は画像の縦幅を指定しています。画像サイズを変更したければここを変更してください。
おすすめ記事を画像付きで固定表示させる方法
作業の流れとしては、ブログパーツ画面で『フリーエリア』に固定させたいリストを表示させるHTMLを書きます。
固定させたい記事を選ぶ
まずは、固定して表示させたい記事を選択してください。ランキングにも表示されないけど、自分としては読んでほしい、おすすめだと思える自信作を選びましょう。
私の場合、一番アフィリエイトリンクで売れるページを5つ固定させて表示していました。
livedoor側で集計された人気記事ブログパーツの中に該当の記事が入ることもありますが、入らない日もあり、その時は収益が減ったので。
選んだらURLをコピーしてテキストにでも張り付けておいてください。
利用する画像を選択
次に表示させたい画像を選択しURLをコピーしておきます。
(1)『画像/ファイル』をクリック
(2)欲しい画像を選択し、『編集』をクリック
(3)『記事に張り付ける』の『回り込みなし』をクリック
(4)新規記事ページに該当の画像が張り付けられます。
(5)HTMLソースを見て以下の『<img class=~”>』の部分をコピーします。
<img class="pict" hspace="5" alt="※画像の名前※" border="0" height="●" width="▲" src="※画像のURL※">
『※画像の名前※』は任意、『height』と『width』はそのままでOK。『src=”』のあとに画像のURLが記載されています。上記をコピーしましょう。
固定表示するリストのHTMLを作成
(6)以下のHTMLの中に、準備した『固定表示させたい記事のURL』と、『(5)でコピーしておいた画像のURL』、そして『記事のタイトル』の3つをセットで<li></li>の中に記載してください。
<ul class="kotei"> <li> <a href="固定表示させたい記事のURL1"><img class="pict" hspace="5" alt="画像1" border="0" height="480" width="640" src="http://livedoor.blogimg.jp/test1/imgs/5/5/554e04df-s.jpg">固定表示させたい記事のタイトル1</a> </li> <li> <a href="固定表示させたい記事のURL2"><img class="pict" hspace="5" alt="画像2" border="0" height="120" width="160" src="http://livedoor.blogimg.jp/test2/imgs/7/6/7608c9a6-s.jpg">固定表示させたい記事のタイトル2</a> </li> <li> <a href="固定表示させたい記事のURL3"><img class="pict" hspace="5" alt="画像3" border="0" height="150" width="200" src="http://livedoor.blogimg.jp/test3/imgs/e/8/e8c922c1-s.jpg">固定表示させたい記事のタイトル3</a> </li> <li> <a href="固定表示させたい記事のURL4"><img class="pict" hspace="5" alt="画像4" border="0" height="150" width="200" src="http://livedoor.blogimg.jp/test4/imgs/e/4/e4e880f1-s.jpg">固定表示させたい記事のタイトル4</a> </li> <li> <a href="固定表示させたい記事のURL5"><img class="pict" hspace="5" alt="画像5" border="0" height="150" width="200" src="http://livedoor.blogimg.jp/test5/imgs/e/4/e4e880f1-s.jpg">固定表示させたい記事のタイトル5</a> </li> </ul>
※alt=””の文章はその画像に合った文字を入れましょう。
フリーエリアにコピー
(1)『ブログ設定』⇒『デザイン設定(PC)』⇒『ブログパーツ』タブ⇒『自由なカスタマイズ用』の『フリーエリア』を選択。
(2)サイドバーの表示させたい場所にドロップしてください。
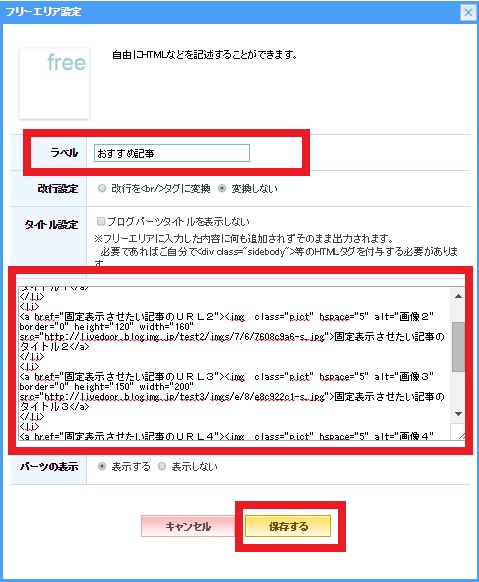
(3)フリーエリアの設定をクリックし、ラベルボックスにお好きなタイトルを記入し、先ほど作成したHTMLのソースをコピーして保存しましょう。

以上でサイドバーに固定表示させたい記事が画像付きで表示されていると思います。
もっと良い方法があったらごめんなさい。私は長年これでやってきました。
こちらは文章能力の無いド理系の私が最初に買った本です。非常に良い本で何度も繰り返し読みました。小手先のSEO対策なんかより、記事の内容や文章をユーザー目線にすることでアクセスが大幅アップしています。



コメント