『livedoor blog』でSEO対策をしようとしている方に6個のカスタマイズ方法をお伝えしたいと思います。
現在『WordPress』に移行してしまいましたが、9年間『livedoorブログ』を利用しており放置していたにも関わらず一定の収益がありました。
私が行っていた『livedoorブログ』のSEO対策について以下に記載したいと思います。
livedoorブログのカスタマイズ画面について
まずは、どこでカスタマイズするのか・・・という点について記載しておきます。
以下の手順でブログトップページからカスタマイズ画面へ移動してください。
ブログ設定 ⇒ デザイン設定(PC)⇒ カスタマイズ
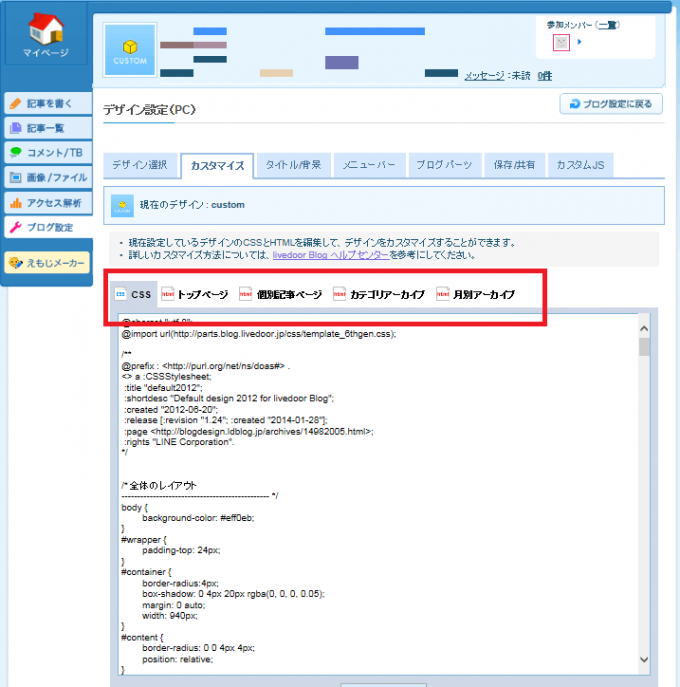
以下の画面が開きます。

CSS、トップページ、個別記事、カテゴリーアーカイブ、月別アーカイブのページそれぞれでカスタマイズする画面が存在します。
■CSS:全体の文字についてやサイズ、色について設定します。『見栄えを細かく指定するために、事前に設定しておくもの』です。
■トップページ:あなたのサイト名をクリックして表示されるページ
■個別記事ページ:個別記事タイトル名をクリックして表示されるページです。
■カテゴリーアーカイブ:カテゴリーをクリックして表示されるページです。
livedoorブログ、見た目のカスタマイズ
まずは文字やリンク色についてカスタマイズしていきましょう。
リンク色について
livedoorブログには様々なデザインが用意されていますが、デザインによっては見えにくいリンク色が使われていたりします。
例えば、リンクの色がオレンジだった場合、ユーザーはリンクだと認識し辛く、クリック率が下がります。
またリンクの色が赤色だったとしましょう。赤色は単なる強調に使う色だという認識があり、クリックはほとんどされないと言っていいでしょう。
では効果的なリンクの色ってなんでしょうか?
『Google』ではリンクの色を青色(1111cc)、クリック済みの色を紫(551A8B)に設定されています。
クリック率を上げるにはユーザーが慣れ親しんでいる『Google』の色を使うのが効果的です。
以下の箇所の『color』の部分をgoogleと同じ色に修正しましょう。
■カスタマイズ場所:デザイン設定(PC)⇒CSS
■変更箇所は以下を参考にしてください
/* リンクの色 */
a,
body.page-article .article-title a:visited {
color: #1111cc;
text-decoration:none;
}
/* リンク訪問済み */
a:link {}
a:visited {
color: #551A8B;
}見出しタグをおしゃれにする
見出しタグとは『h2、h3、h4』などのことで、ユーザーにも検索エンジンにもページの構成を正しく伝える為に使うものです。
例えば、レストランに行った感想の記事を書く場合、『場所』『感想』『行き方』『メニュー』などの大項目を『h2』、『h2』の中でさらに項目を作る場合は『h3』で囲って強調するようにします。
書き方としては
<h2>○○レストランの感想</h2> ⇒※大項目 <h3>パスタの感想</h3> ⇒※中項目 <he>ピザの感想</h3> ⇒※中項目 <h2>場所や行き方</h2> ⇒※大項目 <h3>場所</h3> ⇒※中項目 <h3>行き方</h3> ⇒※中項目
という風に、HTML画面で囲って書きます。
このとき、必ず<h2>の中に<h3>が入るようにしてください。いきなり<h3>から始まるのは絶対にNGです。
この見出しタグを効果的に使うと、ユーザーは分かりやすいし、ページのSEO効果が上がると言われています。
このブログ『田中ですドットコム』ではピンクの囲い塗りつぶしに大きな白文字が『h2』で大見出し、そしてピンクの二重線が『h3』で小見出しとして使っています。
このようにlivedoorブログでも見出しタグは効果的です。
■カスタマイズ場所:デザイン設定(PC)⇒CSS
■デザインについてはこちらの記事が参考になります⇒見出しのCSSデザインに役立つジェネレーター&サンプル集30個まとめ
■変更箇所は以下を参考にしてください
.article-body-inner h2{
font-weight: bold;
font-size:17px;
border-left:10px solid #5EBABA;
border-top: 2px solid #5EBABA;
border-right:2px solid #5EBABA;
border-bottom:2px solid #5EBABA;
padding:10px 10px;
}
.article-body-inner h3 {
font-weight: bold;
font-size:16px;
padding-left: 10px; /* 左の余白 */
border-width: 0px 0px 2px 15px; /* 枠の幅 */
border-style: solid; /* 枠の種類 */
border-color: #7f7f7f; /* 枠の色 */
line-height: 100%; /* 行の高さ */
}
上記はそのままコピーしても使えますが一例なので、自分の好みのデザインを記載してみてください。
livedoorブログのサーチコンソールSEO対策
Googleが提供しているサーチコンソール(ウェブマスターツール)で、サイトの最適化に必要なものが何なのか分かるようになります。
登録していない方は是非登録するようにしてください。
ライブドアブログを利用すると、サーチコンソールで大量にエラーが出ます。
これがSEO的にはNGなんだそうです。
以下にこの大量のエラーを修正する方法をお伝えしたいと思います。
まず、サイトマップでSEO対策を行う
サイトマップとは、自分のブログの情報を正しく検索エンジンにお知らせする役割を持ったファイルです。
livedoorブログの場合は、ブログのURLの末尾に/sitemap.xmlと付けると表示されます。
このサイトマップファイルをサーチコンソールに登録すると、記事の1つ1つが、正しく検索結果に表示されるようになります。
手順を以下に記載しておきます。
- サーチコンソールからクロール項目へ
- サイトマップをクリック
- サイトマップの追加をクリックし、http://●●●.△△/sitemap.xmlを入力
- サイトマップを送信をクリック
これで、自分のサイトの記事が全てGoogleに正しく反映されるはずです。
HTML改善のエラー対策
サーチコンソール⇒検索のデザイン⇒HTMLの改善の『タイトルタグの重複』を見てみると、エラーが表示されていると思います。

このエラーの原因は『ページ送り』の影響です。
ブログというものは、カテゴリとかページとかによって『ページ送り(ページネーション)が付いてしまいます。
livedoorブログは、この『ページ送り』が1ページ目、2ページ目とすべてのページでタイトルが重複してしまいまうのです。
※ページ送りはコレのことね

このエラーを解決する方法は・・・・
ページタイトルにページ数を表記するという方法があります。
■カスタマイズ場所:トップページ、カテゴリアーカイブ、月別アーカイブ
■独自タグを使って以下のように表記します
<!-- ◆トップページの記載方法 --> <title><$BlogTitle ESCAPE$>:<$PageNumber$>/<$TotalNumber$></title> <!-- ◆カテゴリーアーカイブの記載方法 --> <title><$CategoryName ESCAPE$> : <$BlogTitle ESCAPE$> : <$PageNumber$>/<$TotalNumber$></title> <!-- ◆月別アーカイブの記載方法 --> <title><$MonthLabel ESCAPE$> : <$BlogTitle ESCAPE$> : <$PageNumber$>/<$TotalNumber$></title>
数日後にはエラーが解消しているはずです。
構造化データーのエラー対策
ライブドアブログではサーチコンソールの構造化データーで「authorがありません」のエラーが表示されていることがあります。
このエラーはauthor(著者情報)の記載がありませんよ。という意味になります。一応SEO的には問題がないと言われていますが、いつ問題視されるようになるかわかりません。
エラーが出たままだと気持ちが悪いので修正しましょう。
■カスタマイズ場所:個別記事ページ、トップページ
■以下の記載が無い場合は追加します。
<!-- ◆authr対策--> <li class="article-author">by <span itemprop="author"><$ArticleAuthorNickname$></span></li>
※『ArticleAuthorNickname』が『ArticleAuthor』になっている場合、ログインIDが表示されてしまうので、『ArticleAuthorNickname(ニックネーム)』に変更した方が良いです。
パンくずリストの設置
パンくずリストとは、サイトの位置をツリー構造で表示するものです。
私は応用技術者試験の勉強でこの言葉を知りました。
要は、WEBページによくある以下のような記載のことね。

SEOでは「ユーザーが分かりやすいページか?」というのが判断材料になりますから、こちらも設置しておきましょう。
■カスタマイズ場所:トップページ、個別記事ページ
■設置したい場所に以下の記述を行います。※メッセージボード(MessageBoard)の上あたりが良いです。
<!-- ◆パンくずリスト設置 --> <a href="<$BlogUrl$>">トップページ</a> > <IfArticleCategory><a href="<$ArticleCategoryUrl$>"><$ArticleCategory ESCAPE$></a></IfArticleCategory> > <$ArticleTitle ESCAPE$>
これでユーザーも分かりやすくなりますね。
livedoorブログのSEO対策まとめ
上記を改善すれば、SEO対策になるかと思います。
ちなみにですが・・・、一番大事なのはコンテンツの中身です。
こちらは文章能力の無いド理系の私が最初に買った本です。非常に良い本で何度も繰り返し読みました。小手先のSEO対策なんかより、記事の内容や文章をユーザー目線にすることでアクセスが大幅アップしています。
livedoorブログは賛否両論ありますが、どんなブログであれ、ユーザーの気持ちになって分かりやすく記載することが一番大切なことだと思います。
皆様の参考になれば幸いです。



コメント
ライブドアブログを使っています。
HTML改善の所で困っている事があります。
削除済みの記事が重複するメタデータとして残ってしまいます。
記事が削除済みのため何もできません。
ぜひ解決策を記事にしていただけると助かります。
悩めるブロガー様
コメントありがとうございます。
いろいろ調べてみたのですが実際にメタデータが残っていないので私のブログでは調べられませんでした。
申し訳ありません。ぜひlivedoorのサポートデスクに問い合わせしてみてください。
こちらの記事を参考に対策をさせて頂きましたが、1点質問がございます。
解るようでしたらご回答下さい。
HTML改善のエラー対策のページ送りエラー対策のトップページ、カテゴリアーカイブ、月別アーカイブに貼り付けるタグは、各HTMLのどの辺りに貼り付けるのが最適でしょうか?
宜しくお願いいたします。
卯月廿六さま
titleの箇所に足せばOKです。
PageNumberとTotalNumberのタグを、既にあるtitleタグに付け足すだけです。
あれは、タイトルをどう表記するか?というものなので、私の参考記述をそのまま追記するとtitleタグが重複しますよ。
例カテゴリの場合
title カテゴリ名の関数 : ブログタイトル : ページ送り
とグーグル検索結果で表記されると思います。
ご回答に感謝します。
~間に該当箇所見つけて、確認し付け足しました。
検索結果でも正しく表示されました。
ありがとうございました。