以前利用していた、livedoorBlogでは、CSS装飾を多少していたので、今日はその辺のことをまとめたいと思います。
今回は、記事本文内にマーカーペンを引いてオシャレにするデザインと、サイドバーのタイトルを見やすくするデザインをご紹介します。
前回の記事で見出しタグの装飾やリンクを青くする方法などをご紹介していますので、興味のある方はこちらもどうぞ。

livedoorブログ:サイドバーのタイトルを装飾する
livedoorブログのサイドバーって、デフォルトは以下の画像のように『太くて大きな文字』になっていると思いますが、

これはなんかダサいので、装飾してみました。
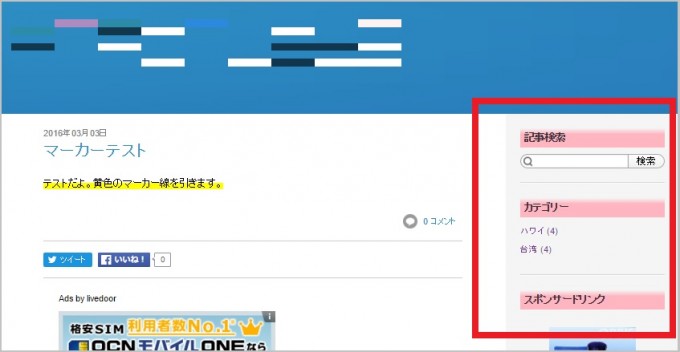
以下のような感じ。ちょっとピンクを使ってみました。このブログもピンクが主体になっていますが女子なのでピンクが好きなのよ。

先ほどよりも見やすくなっていると思います。
さてこちらの装飾方法については、CSSを変更します。
CSS設定変更場所
(1)『ブログ設定』⇒『デザイン設定(PC)』⇒『カスタマイズ』タブ⇒『CSS』タブへ移動してください。
(2)『.sidewrapper .sidetitle』という場所を探します。(目視で探すと大変なので、[Ctrl+F]でブラウザ検索してくださいね)
(3)私のテンプレートの場合、下の2行を追加しました。
.sidewrapper .sidetitle {
color: #333;
font-size: 14px;
font-weight: bold;
line-height: 1.2;
margin-bottom: 0.7em;
background: linear-gradient(transparent 0%, #ffb6c1 30%);
padding:5px 5px 5px 5px;
}※[color~margin-bottom]までは既存のデザインで、[background~padding]を追加することで背景色を付けています。
(4)追加したデザインの解説
・[linear-gradient]の[#ffb6c1 30%]は色とその透明度を表しています。色はお好きなものを選んだらいいし、透明度(0%)でもオシャレです。
・[padding]で[上][右][下][左]の余白を設定しています。なんかlivedoorBlogってキツキツなのよね。だから少しスペースを開けて見やすくしています。
ほかのデザイン
他にもいろいろデザインはできます。
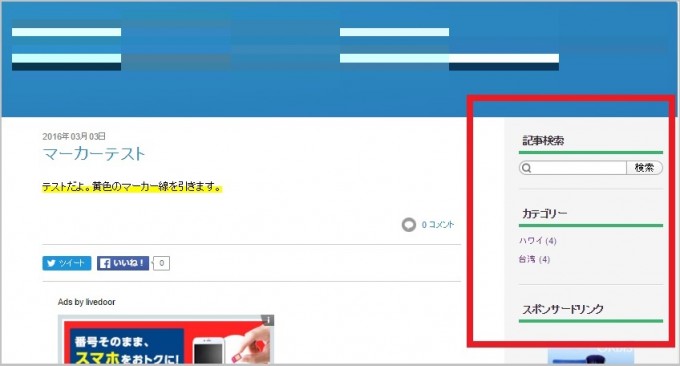
例えばアンダーバーを引くだけのデザインも簡単に出来ます。

緑の線を引いただけのシンプルなもの。ソースは以下の通り。
.sidewrapper .sidetitle {
color: #333;
font-size: 14px;
font-weight: bold;
line-height: 1.2;
margin-bottom: 0.7em;
border-bottom:5px solid #3cb371;
padding:5px 5px 5px 5px;
}※上から[color~margin-bottom]までは先ほどと同様で、下から2行目[border-bottom]を変更すればOKです。
livedoorBlog:記事本文に蛍光ペンを引く
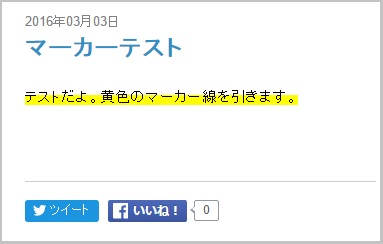
続いては、大学生が蛍光ペンでマーカーを引くデザインのCSSです。記事が長い方はこのような装飾が途中であると読みやすくなったりします。

さてこちらの装飾方法については、またCSSを変更します。
CSS設定変更場所
(1)『ブログ設定』⇒『デザイン設定(PC)』⇒『カスタマイズ』タブ⇒『CSS』タブへ移動してください。
(2)一番下に以下のソースを記載します。
/* マーカーペン */
.marker_kyoutyou{
background: linear-gradient(transparent 40%, #ffff00 40%);
}(3)解説
・[linear-gradient]の[transparent 40%]は背景色が始まる位置を表しています。
・[linear-gradient]の[#ffb6c1 40%]は色とその透明度を表しています。
記事本文の書き方
以下のように、記事本文中に、<span>で囲って記載します。
<span class="marker_kyoutyou">テストだよ。黄色のマーカー線を引きます。</span>
※HTMLタグ編集の画面で記入しましょう。
まとめと注意事項
上記のように見やすくデザインするのも楽しいですよね。
もう知っている方も多いかもしれませんが、参考になればと思います。
なお、注意点が一つ。
livedoorブログはCSSデザインのカスタマイズが出来るのがPCデザインのみです。スマホでは反映されません。
※これが嫌で私はWordpressに移行しています。
こちらは文章能力の無いド理系の私が最初に買った本です。非常に良い本で何度も繰り返し読みました。小手先のSEO対策なんかより、記事の内容や文章をユーザー目線にすることでアクセスが大幅アップしています。



コメント