私のブログのタイトルロゴですが、OfficeなどがPCに入っていればフォントを駆使して、おしゃれに可愛く作ることができるかと思いますが、私のPCはOfficeもないし、デザイン系のソフトも入っていません。
でも、簡単にタイトルロゴを作成できるツールがあります。
いろいろ検討しましたが、いろんなフォントが用意されている以下のサイトを利用することにしました。
まるまるした文字や、手書き文字、クレヨン、水彩ぽいもの・・・などたぶん100種類以上くらいは用意されているのではないかと思います。
上記ツールのご紹介と、使い方を簡単に説明したいと思います。
ブログのロゴの前後比較
以下のロゴはOfficeのPPで作成したもので、この数か月使っていました。一応新婚生活を書き留めようと思って立ち上げたブログだったので、当初はこのロゴを利用していました。

でも、ブログ開設1ヶ月後に妊娠が発覚し、内容がそっち系のネタになっていき、この先はたぶん育児中心のブログになると思うので、このロゴは変えたいなと思っていました。
それに、『時々理系の女』って書いてあるけど技術系の記事はかなり少ないし。(私は某国立高専を卒業した生粋理系女子なので、そこは間違いないのですが)
それに、もうすぐ家族が増えるのにこのシルエット画像は嫌だなと。あと、背面が白いとスマホで見た時に『もやっ』とする感じがして嫌だったんです。
なので、ロゴ作成ツールを使って、今は以下のタイトルロゴに変更しました。

以下の通り、このロゴ作成ツールを使うと、いろいろ面白いフォントが用意されているので、テストしてみるだけでも楽しめます。

個人的には、一番下のロゴがかっこいいので気に入っていたのですが、サイト名を覚えてもらい辛いので辞めました。
私はこういう作業が好きなので、何時間もテストして無駄な時間を使ってしまいましたが。
ブログタイトルロゴを作成してみましょう
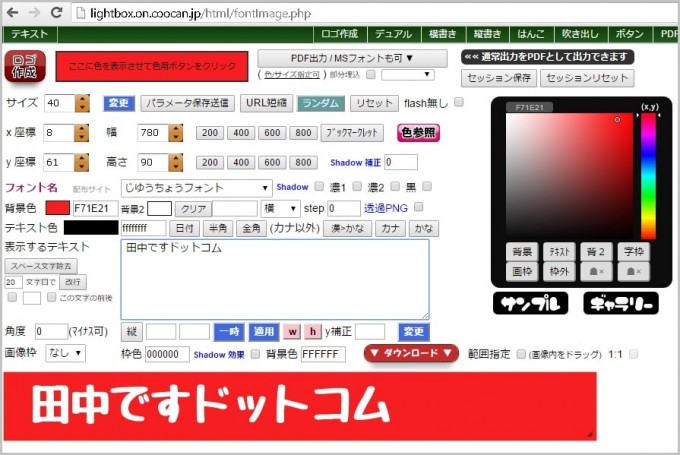
http://lightbox.on.coocan.jp/html/fontImage.php を開きます。
まずは、白いテキストボックスに、ブログタイトルを入力しておきましょう。

操作について右上から説明します。
■サイズ:フォントサイズの調整で利用します。
■X座標とY座標:文字の始まる位置を調整します。
■幅と高さ:ロゴのラベルの高さと幅を調整します。
■フォント名:ここでフォントを選択します。
■shadow:影付けができます。黒や白の影ができます。
■背景色:ロゴの背景の色を選択します
■背景2:背景色と背景2の色でグラデーションが作成されます。
■テキスト色:テキストの色を指定します。
すべて調整が完了したら、左下にある『変更』ボタンをクリックしますと、一番下にロゴ文字が表示されます。
気に入ったら、『ダウンロード』ボタンをクリックして、保存しましょう。
参考1 色についてですが、配色パレッドが用意されているので、これを使うのもよいですが、ブラウザによって色が変わったりするので、注意が必要です。私は色に名前が定義されているものを使いたいので『現職大辞典』を利用しています。
参考2 フォントについては以下に整理されています。一つ一つチェックすると時間がかかってしまうので、よさげなフォントを以下から探してみましょう。
同ツールでもっとオシャレなロゴができる
同ツールで、もっとオシャレなロゴを作成することができます。例えば
はんこ風、重ね文字、縦書き、吹き出し、ボタン
など、デフォルトで使えるオシャレなテンプレートが用意されています。
以下にテストで作ってみました。既にテンプレートが用意されているので、背景や、フォント、文字の色などを自由に変更して作るだけです。

テンプレートは、ツール内の右上から選択できます。いろいろ、オシャレなものが用意されているので、自分に合ったものを探してみて下さい。

PC慣れしていないとちょっと高度かもしれません。
自分でロゴを作るのが苦手な方は。
自分で作ったりするのが苦手な方は、ランサーズ![]() でタイトルロゴのお仕事依頼をするという手もあります。
でタイトルロゴのお仕事依頼をするという手もあります。
プロのデザイナーなどが作ってくれるので、かなりかっこいいものが出来上がります。料金も5000円程度とリーズナブル。
私の友人ブロガーは、ランサーズでデザイナーにお仕事依頼をして、サイト自体をかなりオシャレにしてもらっていました。顔写真から似顔絵まで作ってもらってプロフィール欄で使用したり、けっこう素敵です。
センスが無い方は検討してもよいでしょう。
あとがき・・
ブロガーの皆さんはオシャレなロゴを作っておられる方も多いので大変勉強になります。でも、一番大事なことは、ユーザーに『覚えてもらいやすいロゴ』だと私は考えています。
私も好きなブログは、タイトル名で検索することが多いので、いつかタイトルで検索されるようになりたいなと思っています。


コメント